
Webデザインの現場では、さまざまなツールが使用されています。
本講座では、汎用性が高く、Webデザイナー以外でも便利に使えるツールとして、「Canva」について学びましょう。
Canvaとは

Canvaは、2013年にリリースされたデザイン作成ツールです。誰でも簡単に「デザイン」を作成できるよう、テンプレートやサポート機能が充実しています。
概要を確認しましょう。
Canvaの強み
Canvaは、無料プランが用意されている点、無料プランでも規約の範囲内で商用利用が可能である点、Web上で作業が行える点など、多数の魅力を持っています。WindowsPCを使用している場合は、アプリをダウンロードして使うことも可能です。
実際のWebデザインの現場では、在宅ワーカーがCanvaでWebサイトのデザインを仮作成し、それをもとに依頼者に説明したり、方向性の相談をしたりするケースがあります。
また、Canvaでは、プレゼンテーション資料・名刺・グラフ・動画なども簡単操作で作成できるので、ビジネスシーンのさまざまな場面で役立てましょう。さらに、SNSに投稿するためのアニメーションも簡単に作成できます。販促のためにSNSを利用している方や、新しいアピール方法を模索している方におすすめです。
Canva使用上の注意
Canvaに限らず、ツールやアイテムを使用する場合は、利用規約をしっかりと確認しておきましょう。Canvaを用いて商用利用するアイテムを作成する場合は、特に重要です。
Canvaは大部分でユーザーの自由に使用できますが、使用するテンプレートやアイテム・使用方法などで特定の制限がかかる場合があります。例えば、Canvaで作成したロゴは基本的に商標登録ができない規約になっています。
自分が使用するアイテムや使用方法が規約に違反していないか、必ず自分の目で確認しましょう。
Canvaの基本操作

Canvaを使用する際に必要な、最低限の知識や基本操作を知っておきましょう。
Canvaを使用する際は、まず会員登録が必要です。ソフトのダウンロードなどは必要ありません。
Canvaの会員登録
Googleアカウント・Facebookアカウントのいずれかがあれば、それを使ってCanvaの会員登録を行えます。もしくは、メールアドレスを使って登録しましょう。
また、Canvaには、無料プランと有料プランが用意されています。
無料プランでもかなり自由に使えますが、有料プランであれば使用できるテンプレート・アイテムの幅が広がります。
それぞれの違いは以下の通りです。

Canvaでアイテムを作成する
Canvaでアイテムを作成するときは、「デザインを作成」というボタンをクリックします。これに該当するボタンが見つからないときは、Canvaのホーム画面に戻って、画面右上の方を探してみましょう。
「デザインを作成」をクリックすると、何を作成するか選ぶよう促されます。自分が作りたいアイテムをクリックしましょう。主な作成可能アイテムは以下を参考にしてください。

自分が作りたいアイテムをクリックしたら、実際にデザイン作業を進めます。デザインの知識がある方は、それに基づいて進めましょう。
デザイナーではないけれどチラシや資料を作成しなければならない方は、「イメージに近いテンプレートを選択し、中身を変更していく」という使い方がおすすめです。見栄えのいい資料を簡単に作成できます。
別ツールで作成したアイテムをCanvaで使用する
Canvaには、無料で使えるイラストや写真が多数用意されています。しかし、無料で使用できるということは、さまざまな人がさまざまな用途で使用できるということです。オリジナリティが必要な場面では、フリー素材をそのまま使用するのはあまりおすすめできません。
そこで、「別のイラストツールやデザインツールなどでオリジナル素材を作り、それをCanvaで組み合わせる」という手順を踏む場合があります。Canvaでは、素材を直感的に組み合わせてアイテムを作成することができるので、その利点を生かした作業方法です。
その場合は、Canvaのホーム画面右上やデザイン作成画面の左端などに「アップロード」というボタンがあるので、まずはそこからオリジナル素材をCanvaにアップロードしましょう。そうすることで、その素材をCanva内で使用できるようになります。
その他知っておきたいWebページの仕組み

ここからは、Webデザイン業務に関連して、Webページの仕組みを学びます。自分でWebデザイン案件を受注する方もそうでない方も、基本的な仕組みは理解しておきましょう。
Webページとは
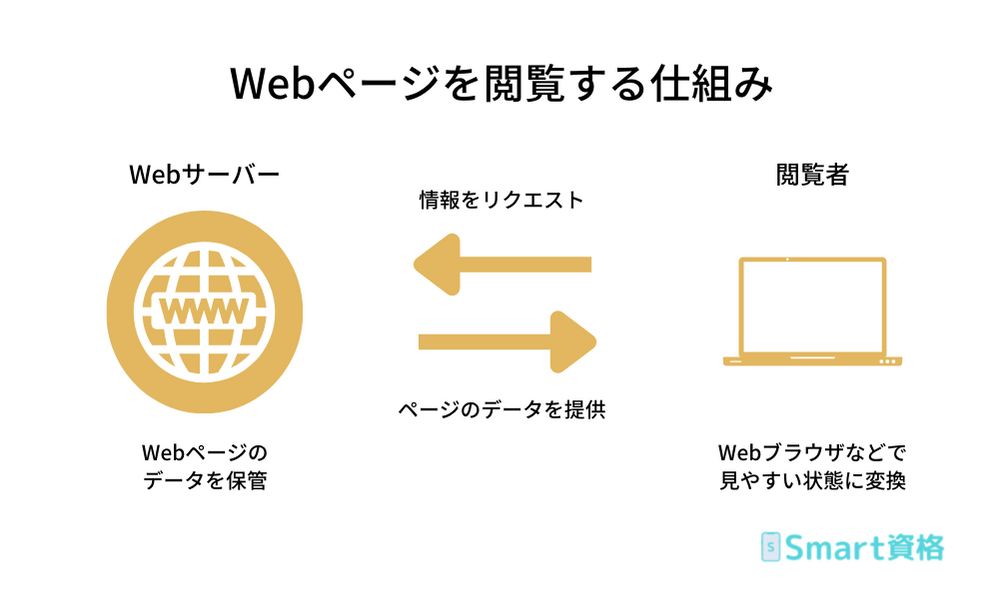
Webページは、Webサーバーと呼ばれる一種のコンピューター上に、データとして保管されています。
私たちがWebページを閲覧しようとするとき、データの保管場所に関する情報(URL)をもとに、閲覧したいページの情報を取得します。ただし、このとき得られる情報は、「コード」と呼ばれる状態で、人がその情報を閲覧するのには適していません。そこで、データをWebブラウザーなどで翻訳し、私たちが閲覧しやすい状態に変換します。
こうして、私たちが普段目にしているWebページが画面に表示されるという仕組みです。

Webページに関する情報
Webページに関する情報は、ページの見た目そのままの状態ではなく、「コード」と呼ばれる状態で保管されています。Webデザインの案件では、在宅ワーカーが担当する作業にコード作成まで含まれているケースも多いです。
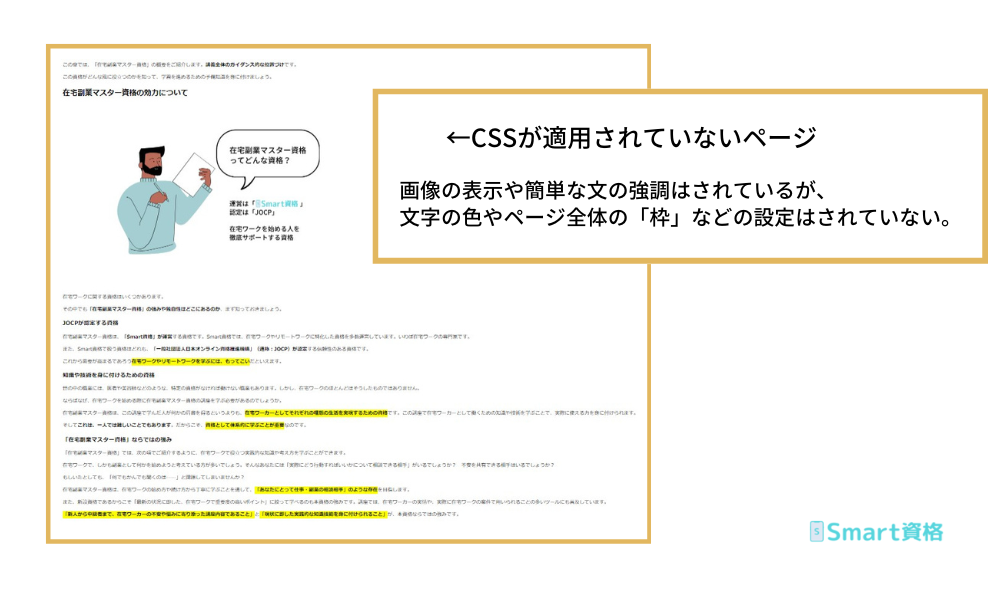
Webページの大枠・基礎土台となる部分は、HTMLというマークアップ言語によって作成されるのが一般的です。HTMLでは、画面に表示させたい文字列や画像、その色やサイズなど、ページの基礎的な情報を設定します。
しかし、これだけでは下記の画像のような状態になってしまうため、Webページとしては味気なさを感じる方が多いでしょう。

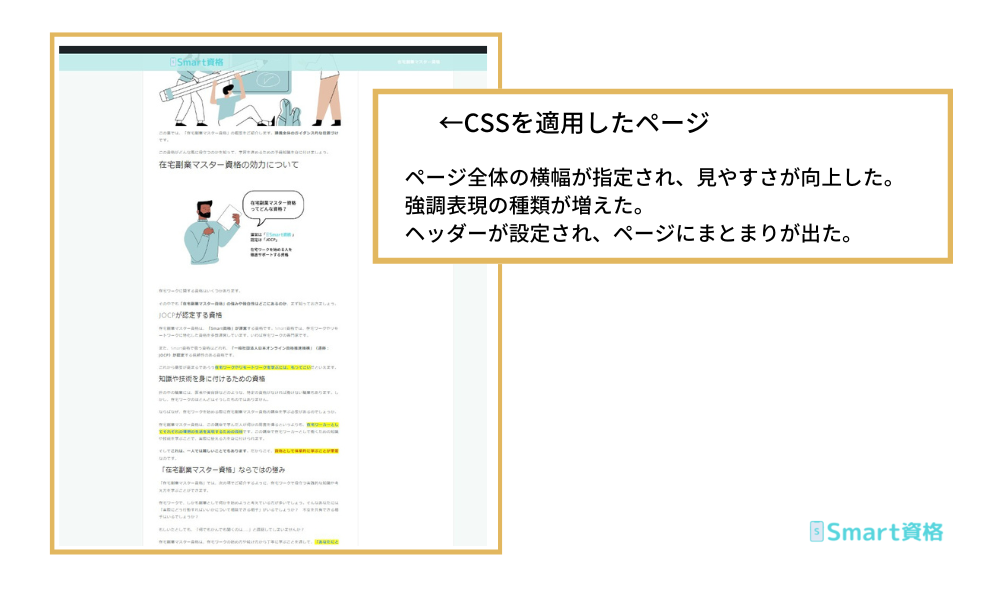
実際にWebサイトを作成する場合は、見栄えを整えるために、CSSなどのマークアップ言語を使用するケースがほとんどです。そのため、HTMLとCSSがWebデザインの基本的な言語だといえます。
CSSでは、Webページの装飾や、HTMLでは行いにくい複数ページの共通設定を指定する際などに使用できます。
先ほどの画像にCSSで情報を付け加えたものが次の画像です。

WebページとCMSの関係
ここまでWebページの仕組みについて学びました。ここで、第10章で学んだWordpressなどのような「CMS」が果たす役割について再度確認しましょう。
第10章では、CMSとは「Webサイトの運営に必要なデータを一括で管理するためのシステム」だと学びました。
この「必要なデータ」には、Webページの情報をまとめたHTMLテキストやCSSテキストが含まれています。また、CMSには各ページで表示する画像に関する情報もまとめて保管されています。
Webライティング業務でWebページを作成しようとするときにも、本来であればHTMLを用いて文面を作成する必要があります。しかし、HTMLについて学んでからライティングに移るとなると、手間や難易度の問題が山積みです。
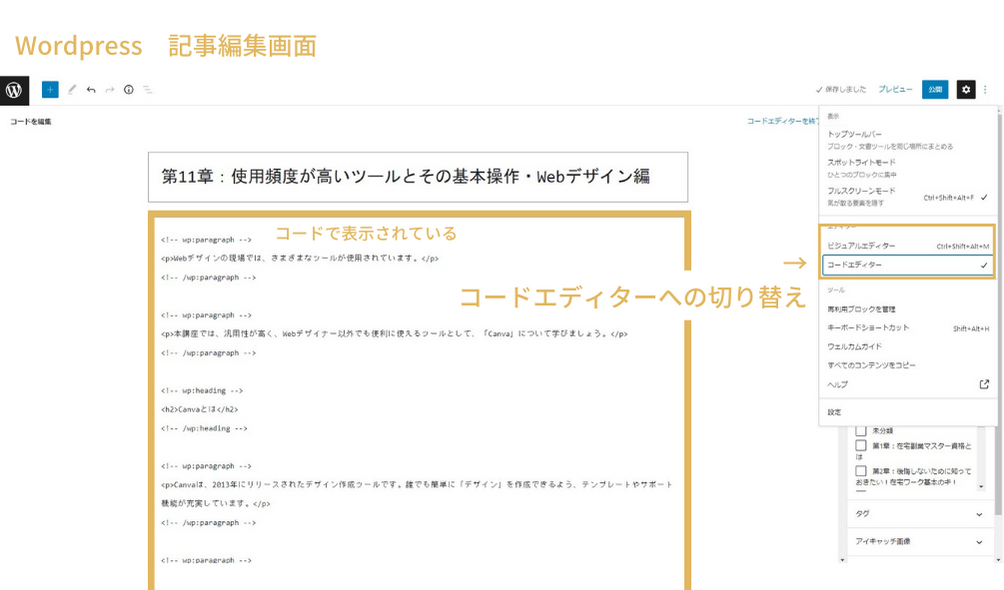
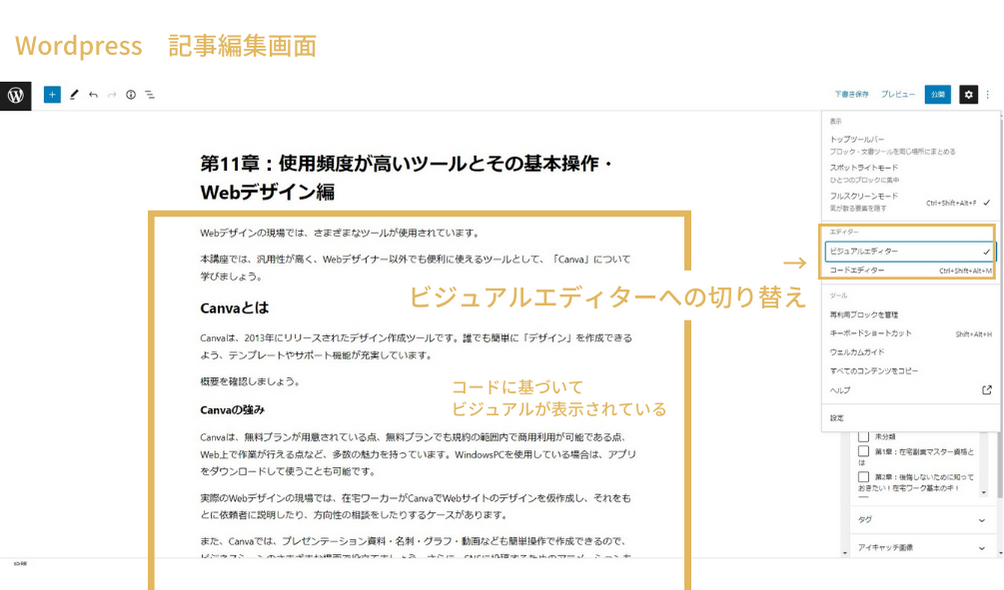
そのため、Wordpressをはじめ多くのCMSでは、HTMLについての知識がなくてもページを作成できるように工夫されています。どのような変換が行われているか詳しく知りたい方は、Wordpressで「コードエディター」を開いてみましょう。


Webデザインでコードを書く際に便利なツール
Webデザインでコードを作成するためには、使用する言語についての知識が必要です。言語について言及すると膨大な量になり本講座の趣旨から逸れてしまうので、ここでは便利なツールを紹介するにとどめておきます。
マークアップ言語によるコードの作成にあたっては、入力をサポートする便利ツールが充実しています。そうしたツールはテキストエディタと呼ばれている場合が多いです。
例えば下記のようなものがあります。

Atom
テキスト入力時の予測・サポート機能が充実しています。有志ユーザーが作成した追加機能がたくさんあり、自分が使いやすいようにカスタマイズできるのも魅力です。無料。
Brackets
入力したテキストのプレビューを確認しやすいのが魅力です。作業しながら確認しやすいので、大きなミスが起こりにくいといえます。無料。
コードの作成自体は、PCのメモ機能などでも可能です。しかし、テキストエディタを使うことでミスを防いだり、作業効率を上げたりすることができます。どのテキストエディタでも構わないので、自分が使いやすいものを一つ持っておくといいでしょう。
確認問題
第11章で学んだことを確認してみましょう。
