WordPressの使い方

ログインページ
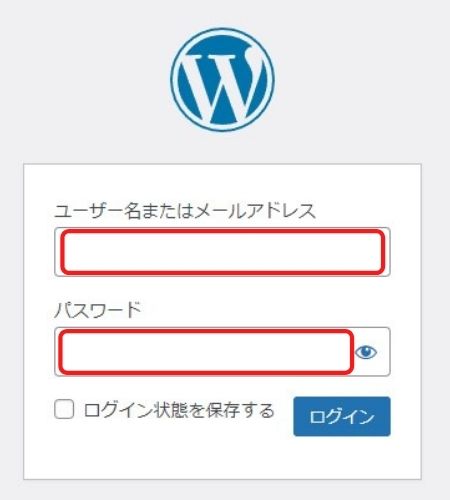
ログイン画面にアクセスできたら、
- ユーザー名(またはメールアドレス)
- パスワード
を入力してログインしていきます。

ダッシュボード
WordPressのダッシュボードとは、WordPressにログインして最初に表示される管理画面です。
- 上部メニューバー
- 左部メニューバー
- 中央部設定画面
の3つに区分されています。
ダッシュボードには「WordPressへようこそ!」の文言とともに、
- サイトのカスタマイズボタン
- ブログへの投稿ボタン
- ホームページの設定ボタン
- サイトの表示ボタン
などがあります。
ダッシュボードは様々な情報をまとめて表示しているトップページであり、WordPressにログインしたらすぐに目にする管理画面と認識しておきましょう。
ダッシュボードの使い方
WordPressのダッシュボードを使いたい時には、管理画面にログインしてからホーム画面で街頭ボタンを選んでクリックするだけと簡単です。
画面左部に出ているメニューには、
- 投稿
- 固定ページ
- コメント
- 外観
- プラグイン
などがあり、それぞれカーソルを合わせると右側にサブメニューが表示されます。
たとえば「投稿」にカーソルを合わせると
- 投稿一覧
- 新規追加
- カテゴリー
- タグ
などのサブメニューが出てきます。ダッシュボードから目的のボタンを探して、編集や作業をしていきましょう。
ダッシュボードの機能
ダッシュボードの各機能について解説していきます。
①更新機能

WordPressには更新機能があって、随時更新する必要があります。
更新することで、バグ修正やセキュリティ強化、新しい機能を追加することができます。WordPressそのものの更新やテーマの更新、プラグインなどの更新がこの機能で可能です。
②投稿機能

記事の作成・投稿はWordPressの「投稿」機能から行います。
「新規追加」から新しい記事の作成や投稿ができて、既存の記事は「記事一覧」から確認して、編集・削除をすることが可能です。
新規記事は「記事一覧」からも追加可能です。
投稿>カテゴリー機能
投稿のサブメニューにある「カテゴリー」機能では、記事をカテゴリーごとに分類してユーザーが分かりやすいページ構成にすることも可能です。
ユーザーが興味を持ったカテゴリーを見ると、該当カテゴリーの記事が一覧でチェックできるので、目的のページにたどりつきやすくなります。
記事数が多い場合には、カテゴリー別けして記事を整理していきましょう。
投稿>カテゴリー機能
投稿>タグ機能
投稿のサブメニューにある「タグ」機能でも、カテゴリーと同じように記事を分類できます。
カテゴリーは複数にまたがるとユーザーにとってわかりにくい構造になってしまいます。また、SEO効果も下がってしまうので、1記事1カテゴリーに絞るのが望ましいですが、タグは1記事に対して複数設定しても問題ありません。
多くのタグをつけることで、多くのユーザーの目に触れる機会を増やして、PV数を高めていくことが可能です。
ただし、関連性がないタグをつけてしまうと分かりにくくなってしまうので、ユーザーが興味・関心を持つタグを設定する必要があります。
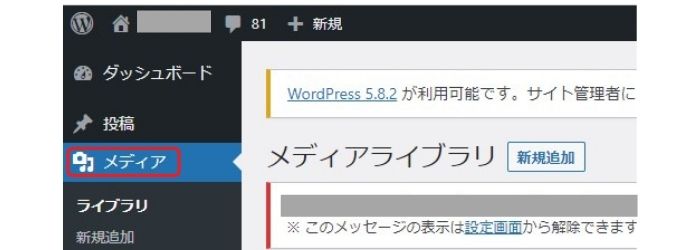
③メディア機能

WordPressのメディア機能は「画像・動画・音声」などのファイルを扱っていきます。
メディアのサブメニュー「ライブラリ」では、アップロードしたファイルが保管されており、一覧から確認・編集が可能です。
新しいファイルをアップロードしたい場合には、サブメニュー「新規追加」から追加します。
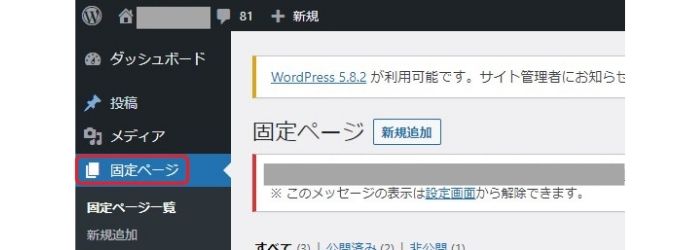
④固定ページ機能

固定ページとは、そのページ単体で完結しているページであり、会社情報やお問い合わせなどが該当します。
この固定ページは自分でメニューバーに配置しなければいけません。固定ページごとにデザインを変更できるので、会社紹介やお問い合わせページを全く違ったデザインにすることも可能です。
固定ページ機能は一般的な投稿とほとんど変わりませんが、一覧には表示されません。
サブメニュー「固定ページ一覧」からは、固定ページだけの一覧が確認可能であり、追加・編集ができます。
⑤外観機能
外観はサイトのデザインのことをいいます。
ここからテンプレートやメニューバーなどの設定を行って、デザインやレイアウトをカスタマイズしていきます。
外観のカスタマイズ機能は標準搭載されており、そのほかにもWordPressのテーマ開発者が独自に開発した機能が追加されていることもあります。
サブメニューには、テーマの追加・変更ができる「テーマ」、テーマのテンプレートファイルを編集するための「テーマエディター」、テーマカスタマイザーの設定をする「カスタマイズ」があり、そのほかにウィジェットやメニューの変更・追加・削除ができます。
⑥プラグイン機能
プラグインとはアプリのような存在であり、WordPressに搭載されていなかった機能を追加できます。
インストールしたプラグインは「インストール済みプラグイン一覧」から確認できて、新しく追加する場合は「新規追加」から導入可能です。
プラグインを編集する場合には「プラグインエディター」を活用していきますが、WordPress初心者はほとんど使う機会がありません。
プラグインは1000種類以上あって、入れすぎるとセキュリティが低下したり不具合が起きるリスクもあります。WordPressは必要なプラグインだけをインストールするのが無難です。
⑦ユーザー機能
ユーザー機能では、WordPressのログインユーザー情報を管理することができます。
登録済みのユーザーを確認するためには「ユーザー一覧」、新しくユーザーを追加する場合には「新規追加」、自分のプロフィールを編集する場合には「あなたのプロフィール」を確認しましょう。
⑧ツール機能
ツール機能では、ページデータファイルのダウンロード・アップロード、ツールのインストールをすることができます。
「利用可能なツール」でツール一覧を確認したり「サイトヘルス」でWordPressの状態チェック、個人データのダウンロード・消去をすることができます。
エクスポートする内容は、
- すべてのコンテンツ
- 投稿
- 固定ページ
- メディア
などから選ぶことができます。
エクスポートしたXMLファイルは、同じくツール画面の「エクスポート」からファイルを選択してインポートできるので、WordPressの以降もスムーズです。
⑨設定機能
設定機能では、サイトの名称やコピー、URLの構造設定などの設定全般を行うことが可能です。サブメニュー「一般」では、サイトアドレスやメールアドレスの設定ができます。
そのほかに、
- 投稿
- 表示の設定
- コメントの許可・不許可
- メディアのサイズ設定
- パーマリンクの共通設定
- プライバシーページの設定
などが可能です。
入稿編

記事の入稿前には、細かな部分のチェックも必要です。
これから解説していく内容をしっかりと覚えておきましょう。
装飾ルール
装飾ルールは、企業によって異なります。その中でも、基本的なことをここで解説していきます。
ユーザーは「効率よく何が大事なことなのか?」「この記事で言いたいことはなにか?」を知りたいと思っています。
そのために、大事な部分は文字の装飾をして、一目で記事のポイントを伝えていきます。
WordPressでの文字装飾の種類は主に、
- 太字
- 背景色
- 文字色
- 下線
の4パターンがあります。
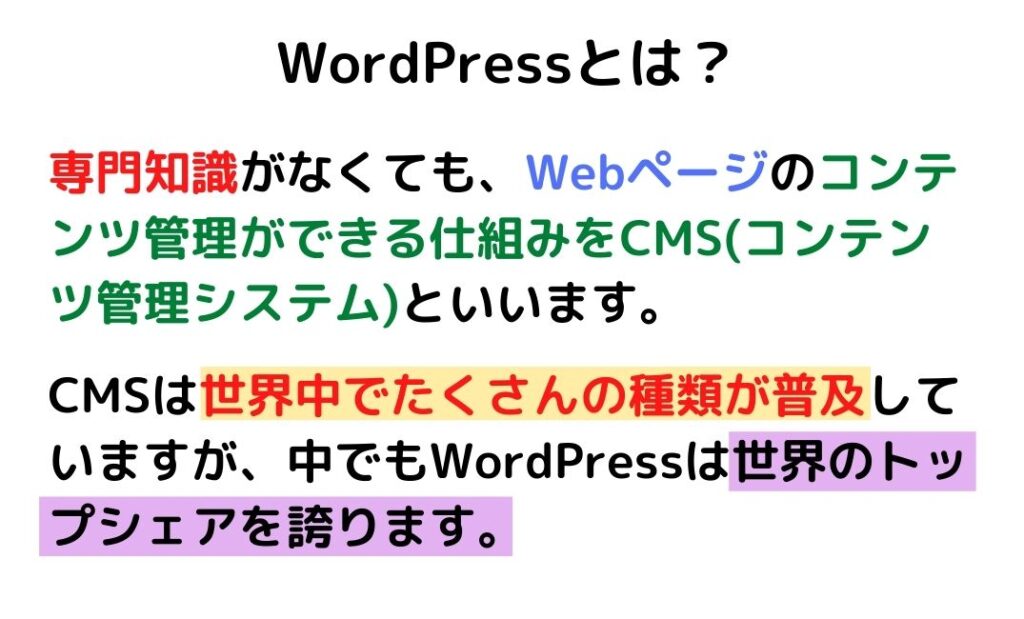
装飾がない文章は、単調で堅苦しい印象を与えてしまいます。部分的に装飾をすると、文章にメリハリがついて読みやすそうという印象を与えられます。
効果的に装飾することで重要箇所に目がとまり、ユーザーは記事をじっくり読んでくれます。
装飾で意識するべき3つのポイント
文字は装飾すれば良いというわけではありません。
適当な装飾は読みにくい印象を与えてしまい、ユーザーが記事の途中で離脱してしまいます。ユーザーの離脱に繋がってしまわないように、ここでポイントを解説していきます。
①流し読みでも内容が伝わるようにする
ユーザーは文章をじっくりと読まず、装飾された文章を流して読む傾向にあります。
それをふまえて、装飾された文章を見ただけでも意味が伝わるようにしていく必要があります。
②スマホでの見え方も考える
ユーザーの多くはスマホで記事を読んでいます。
パソコンと違ってスマホは画面の横幅が狭いので、より文字が多く感じられてしまいます。
ここで意識するべき点は、装飾の量です。
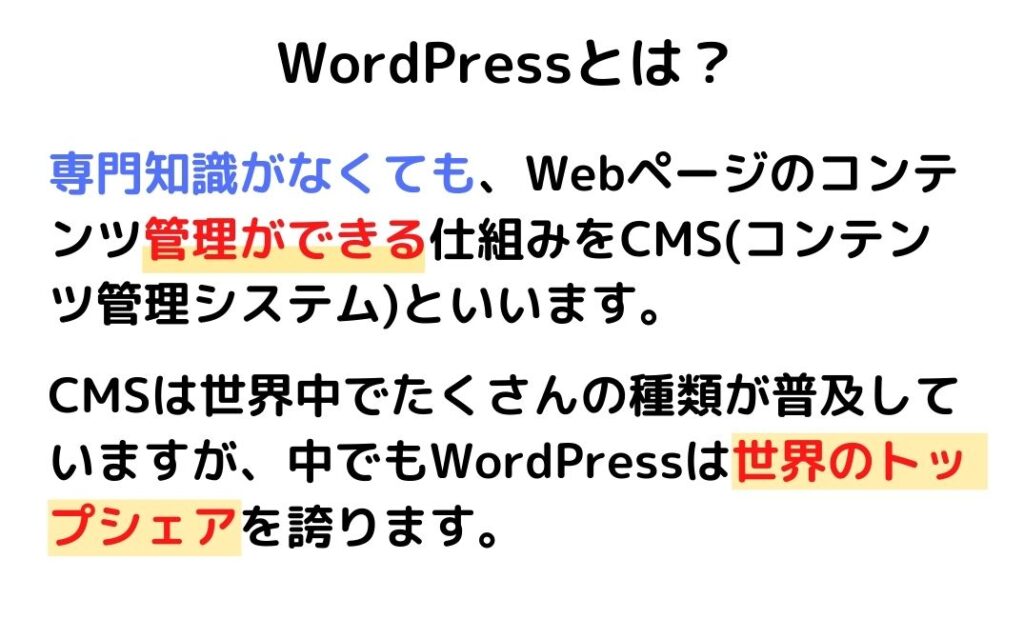
何行にもわたって装飾されていると、何を強調したいのか伝わってきません。長めの一文全てに装飾がされていて、画面が一色になってしまっている記事をまれに見かけます。これでは、装飾する意味がなくなってしまいます。
装飾は大事な部分のみ、適切な量にしていく必要があります。
③装飾のしすぎに注意
いろんな色を使い過ぎていたり、文字の大きさがバラバラだったり統一感がない記事は読みにくい印象を与えます。

内容が伝わってこないだけでなく、読みにくくストレスを感じてしまいます。
装飾は統一感を持たせて、最小限におさえましょう。

装飾を少し変えるだけで文章は読みやすくなります。自分がユーザーに何を伝えたいのかを意識して重要部分のみ装飾をしていきましょう。
アイキャッチ
アイキャッチは、記事を読んでもらうためにユーザーの目を引くことを目的としている画像です。
視覚を対象にしたキャッチコピーともいえます。オウンドメディアなどで様々な記事を掲載しているのを見かけますが、タイトルとともに表示されている画像がアイキャッチです。
また、記事一覧にタイトルと合わせて小さな画像が表示されている場合がありますが、これはサムネイルと呼ばれており、いわばアイキャッチのひとつです。
小さい画像ですが、アイキャッチの有無によって印象を大きく変えてしまい、クリック率に影響します。
アイキャッチの設定方法
アイキャッチ画像の設定方法を解説していきます。
今回は旧エディターの場合で解説していくので、アイキャッチ設定をする際の参考にしてください。

左メニューから「投稿」の「新規追加」を選択して、新規投稿画面を表示します。
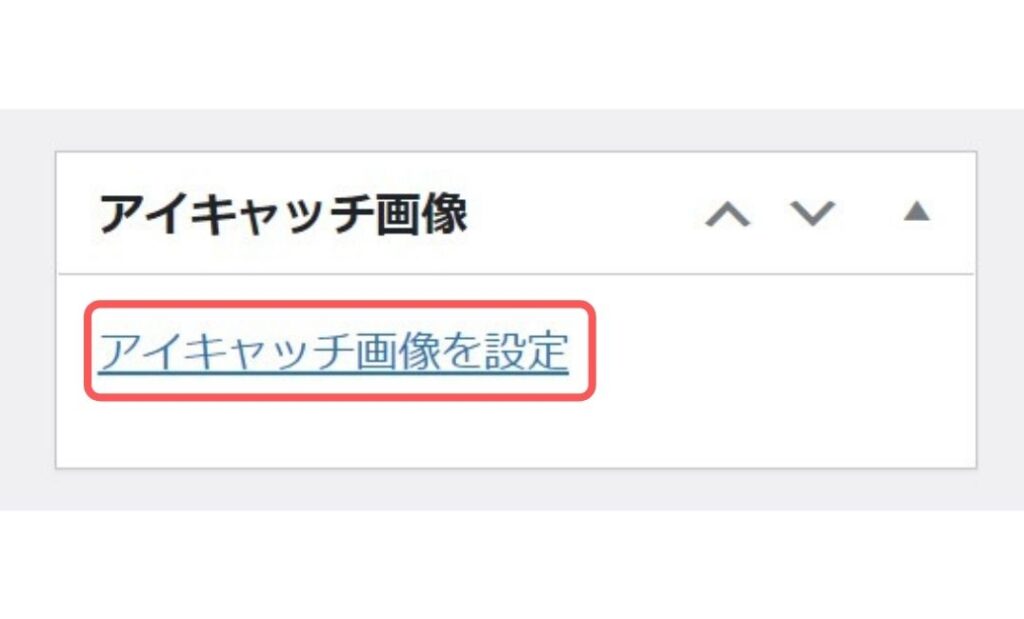
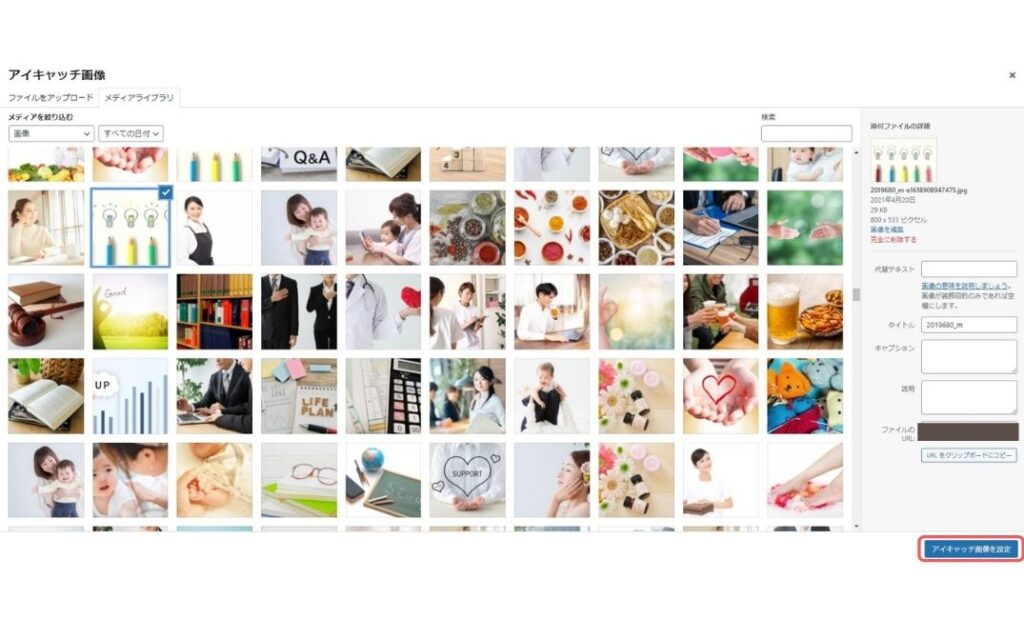
新規投稿画面を表示させたら、右側に「アイキャッチ画像」という設定項目があるので「アイキャッチ画像を設定」をクリックします。

アイキャッチ画像が一覧になっているメディアライブラリが表示されるので、アイキャッチにしたい画像を選択してください。
画像情報が右側に表示されるので「アイキャッチ画像を設定」をクリックします。

新規投稿画面にアイキャッチ画像を設定できました。これで完了です。
カテゴリー
WordPressのカテゴリーは、投稿した記事をジャンルごとにグループ化するためのものです。下記でカテゴリーを設定するときのポイントを解説していきます。
カテゴリーを設定する時のポイント
カテゴリーはユーザーの利便性向上・SEO対策になりますが、使い方を間違えてしまうと逆効果になってしまいます。そこで、カテゴリーを設定する時のポイントを紹介していきます。
①1投稿1カテゴリー
WordPressでカテゴリーを設定するときは、1投稿1カテゴリーを徹底してください。
複数のカテゴリーを設定したほうが、多くの人に見てもらえると思いがちです。
たとえば、カテゴリーAに入っていた投稿がカテゴリーBにも入っていると「タイトルは同じだけど内容が違うのかな」とユーザーが混乱してしまいます。
同じ投稿が何回も出てきて読みにくいなどと、ユーザーの利便性も損なってしまう可能性があります。これを防ぐために、1投稿1カテゴリーを徹底していきましょう。
②「未分類」カテゴリーは使わない
WordPressには「未分類」というカテゴリーがあります。初期設定では、作成した投稿は全て未分類カテゴリーに分類されます。
しかし、投稿を未分類カテゴリーに入れておくのはおすすめできません。理由としては、ユーザーは未分類のカテゴリーには興味を持たないからです。
作成した投稿には何かしらの目的・方向性があるはずなので、作成したら必ずカテゴリー分けをしてください。
③階層が深くなりすぎないように注意
カテゴリーは、親カテゴリーの中に小カテゴリーを入れるという階層構造が可能です。
階層構造は5層や10層と何層でも深くしていくことができます。
しかし、あまり深くしてしまうとユーザーが情報を探すのが大変になり時間がかかります。検索エンジンも情報を見つけにくくなってしまいます。
基本的に2層、多くても3層までにしておくのがおすすめです。
タグ
タグとは、英語で付箋や荷札を意味していますが、Webコンテンツでも同じ意味合いであり、記事に付ける目印のような役割があります。
数多くの記事を扱っているサイトの場合、ユーザーは自分の求める記事をスムーズに閲覧するのは、なかなか困難です。そこで、タグという記事内容を判断できる目印を付けることで、ユーザーの利便性を大きく向上していくことが可能です。
記事を見つけやすくするだけなら、カテゴリーを思いつく人も多いです。しかし、カテゴリーは1つの記事に複数設置するのは良くないので、目印としては万能ではありません。
これに対して、タグは1つの記事に複数設定することが可能です。
タグ付けが適切に行われると、ユーザーがより多くの記事を読みやすくなるので、1セッションあたりのページビューが増加すると考えられています。
カテゴリーとは異なって、階層構造を持たないタグは自由な存在です。自由なタグですが、考えて設定しなければかえって分かりにくくなってしまうので注意が必要です。
タグの設定方法
実際にタグを設定する方法を説明していきます。
ここでは、投稿記事の作成中に設定する方法を解説していきます。

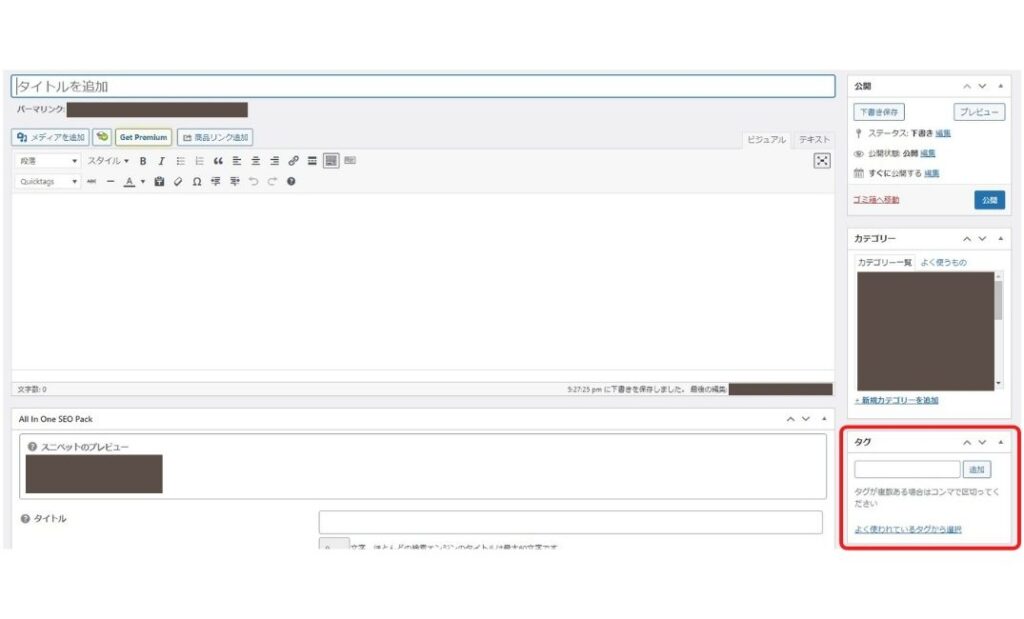
WordPressの管理画面の左メニュー「投稿」から「新規追加」をクリックすると、上記画像のように新規投稿を追加する画面が表示されます。
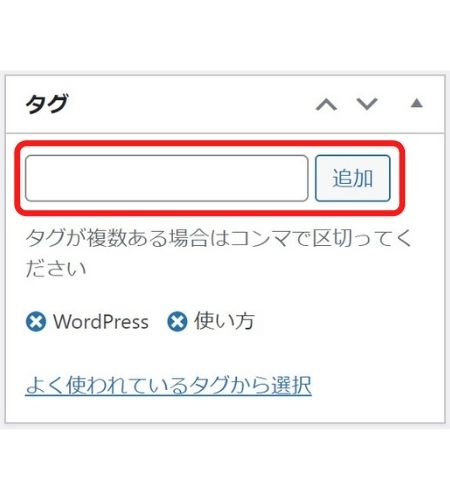
右側のカテゴリーの下に「タグ」と書かれたところにある入力欄がタグの設置スペースです。

入力欄に設定したいタグを入力すると、すぐ下に作成したタグが表示されています。設定したタグは、タグの左にバツ印が付いた状態で表示されます。
このバツ印をクリックすると、タグの消去が可能です。
また「よく使われているタグから選択」は、今までに使ったタグが表示されます。すでに存在しているタグを設定することができるので、類似したタグを増やしてしまう心配もありません。
